
 |
|
En este tutorial vamos a ver como realizar animaciones para la web en formato GIF o MNG. Ya sean emoticones, banners o lo que se les ocurra.
|
|
|
 Se puede animar
con GIMP?.
Se puede animar
con GIMP?.
|
|
Tanto para animaciones GIF o MNG
el
proceso en GIMP es el mismo salvo en algunas cosas para los GIF que
mas tarde veremos.
|
|
|
|
Como podemos ver es una imagen
compuesta por 4 capas, es decir 4 cuadros de animación, el
inferior es el primer cuadro y el superior el último de la
animación y cada cuadro tiene entre paréntesis su
duración en milisegundos, el primero 3 segundos, el
segundo
2 segundos, el tercero 1 segundo y el cuarto 1/2 segundo.
|
|
|
 Que es eso de
combinar y
reemplazar?.
Que es eso de
combinar y
reemplazar?.
|
|
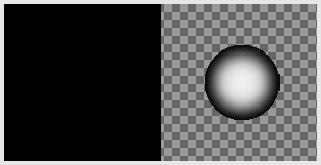
Si nuestra
imagen
está compuesta por capas con transparencias tenemos dos
métodos para manejar nuestros cuadros, y son combinar y
reemplazar, se tiene que colocar en la capa entre
paréntesis
al lado del tiempo:
|
 |
|
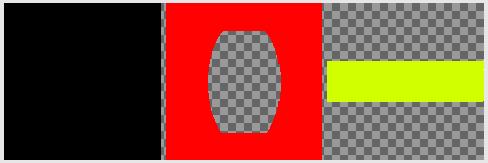
Tenemos una animación compuesta por estas tres figuras de la imagen de arriba y podemos ver como reaccionan en ambos métodos: |
|
COMBINAR.
|
REEMPLAZAR.
|

|

|
 |
 |
|
|
 Por que me esta
pasando esto con
los GIF?.
Por que me esta
pasando esto con
los GIF?.
|
|
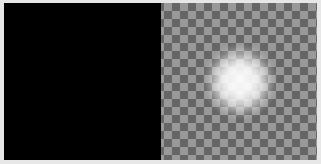
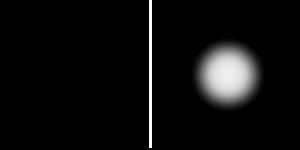
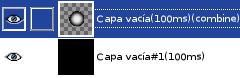
Tenemos una imagen cuyas capas
son las que vemos abajo y cuando hacemos
la animación vemos que algo anda mal:
|
 |

|
|
En la animación
se perdió el esfumado del circulo. Si se acuerdan al comienzo
del
tutorial comenté que el formato GIF no tiene niveles de
transparencias, puede determinar si un pixel es transparente o no, pero
no que tan transparente es, y en la animación de arriba podemos
ver que es así.
|
|
Posibles soluciones!!!.
|
|
La solución a esta
limitación de los GIF sería generar cada cuadro de la
animación sin transparencias, es decir, un primer cuadro
totalmente negro, y un segundo cuadro negro pero con el circulo
esfumado.
Entonces cuando hacemos la animación nos quedaría como queremos: |
 |

|
|
|

|

|

|
..... ANIMACIÓN OPTIMIZADA ..... |
|
De la misma manera si así
lo
quisiéramos
podríamos desoptimizarlo yendo a:
"filtros---Animación---Desoptimizar".
|
|
|
 Previsualizando
la animación.
Previsualizando
la animación.
|
|
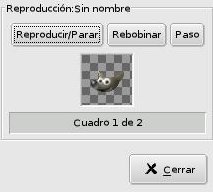
Cuando estemos regulando el
tiempo, como el modo de manejar las capas, podemos en cualquier momento
ver como va quedando nuestra animación yendo a
"filtros---Animación---Reproducir
Animación"
y nos aparecerá el previsualizador:
|

|
|
|
 Guardando en GIF o
MNG.
Guardando en GIF o
MNG.
|
|
Una ves terminada nuestra
animación vamos a
"archivo---guardar
como"
y elegimos el destino, un nombre de archivo y la
extensión GIF o MNG.
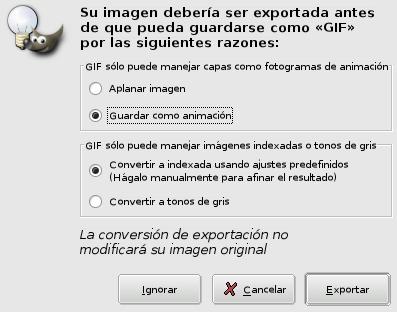
Si elegimos GIF nos aparecerá esta ventana: |

|
|
Vemos que nos dice
si queremos guardar como una
imagen
o como
una animación (seguro que adivinaron que elegir ;) )
Podemos dejar que el programa lo
haga de forma automática pero si los resultados no fueran los
esperados,
para
controlar la conversión a imagen indexada lo
podríamos
hacer antes de guardar yendo a "
imagen---Modo---Indexado
".
|

|
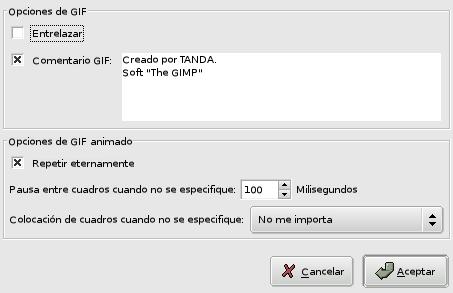
|
Entrelazar
:
sirve para que la
imagen
se cargue de forma
progresiva, es decir no espera a que la imagen este cargada por
completo para visualizarse, sino que se va visualizando a distintos
niveles de calidad, seguro que alguien notó en alguna
página
que las
imágenes
cuando
están
cargando se ven borrosas y cada ves van teniendo mas definición,
eso es porque son entrelazadas.
|
|
|
|
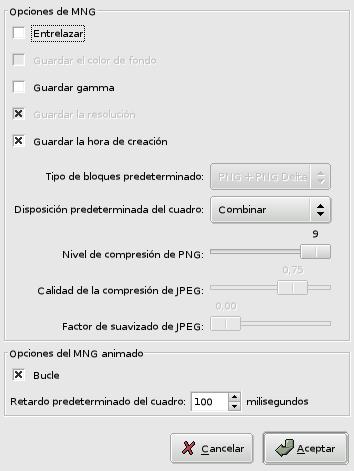
Si en cambio
guardáramos
como MNG no solo no
nos
hace falta convertir la imagen a indexada o escala de grises, sino
que
también
tenemos algunas opciones
mas, como guardar la
corrección
de
color, resolución, la hora de la creación de la
animación, y variar la calidad de la compresión.
|

|
|
|
 A animar se ha
dicho!!!.
A animar se ha
dicho!!!.
|
|
Bueno hasta ahora
todo muy lindo pero seguro que se preguntan ???? y que puedo hacer
con todo esto, y es a lo que vamos.
|
















 |
|
Lo primero que
tenemos que tener es la cara con la expresión inicial y luego
iremos
duplicándola
y pintando los
cambios de expresión, van a ver que con solo dos cuadros se
pueden hacer muchas
animaciones.

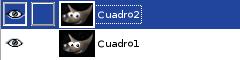
1- Haciendo doble click sobre el nombre de la capa la renombramos a "Cuadro1" luego la duplicamos y a esta otra la llamamos "Cuadro2". 
2- Con la capa cuadro2 seleccionada y con la herramienta  aerógrafo(A)
pintamos sobre el ojo haciéndolo cerrado, podemos ir tomando los
colores a usar desde la misma imagen presionando Ctrl. tendrian que
llegar a algo como esto:
aerógrafo(A)
pintamos sobre el ojo haciéndolo cerrado, podemos ir tomando los
colores a usar desde la misma imagen presionando Ctrl. tendrian que
llegar a algo como esto:

3- Ahora solo nos queda reducir el tamaño de la imagen, "optimizar para GIF" como vimos antes y modificar la duración de los cuadros como vemos en esta imagen: 
4-
Por último
guardamos nuestra animación en GIF o MNG y
nos tendría que quedar algo así
 Ver video(xvid-sin audio-).
Ver video(xvid-sin audio-).
|
|
|
Esto fue todo,
espero que les sea
útil... Hasta el próximo tutorial.

|
|
|