TUTORIAL GIMP: Convertir una imagen de color a Blanco y Negro (II) · 1 febrero 2009, 00:42

Hace no mucho estuvimos viendo algunas formas sencillas de convertir una imagen de color a blanco y negro .
Hoy seguimos con un sistema un poco más complejo, pero que nos va a permitir obtener interesantes versiones en blanco y negro de nuestras fotografías con detalles distintos a los que vimos anteriormente. ;)


Cómo convertir una fotografía de color a Blanco y Negro
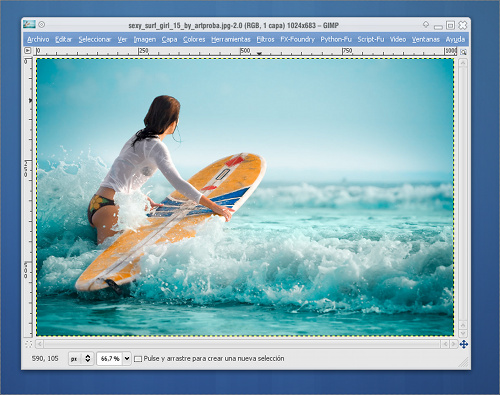
Seguiremos usando esta impresionante imagen: “Sexy surf girl” de Alexander Velikanov:

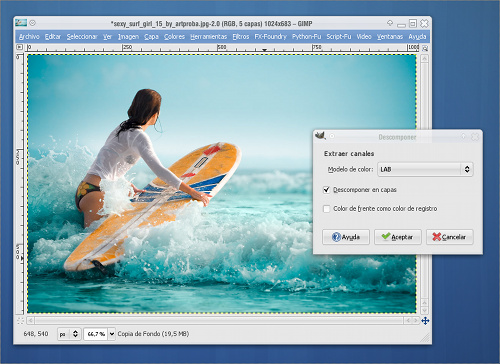
En esta ocasión usaremos la opción COLOR > COMPONENTES > DESCOMPONER , que nos va a permitir descomponer la imagen sus distintos canales.
Usaremos esos canales descompuestos para obtener una versión en Blanco y Negro de la imagen con distinto grado de detalle y expresividad. ;)
El diálogo de DESCOMPONER nos permite elegir un modelo de color para efectuar la descomposición y, posteriormente, nos crea una nueva imagen con varias capas, una para cada canal.
El truco está en, una vez hecha la descomposición, quedarnos con aquella capa representativa del canal que nos interesa.
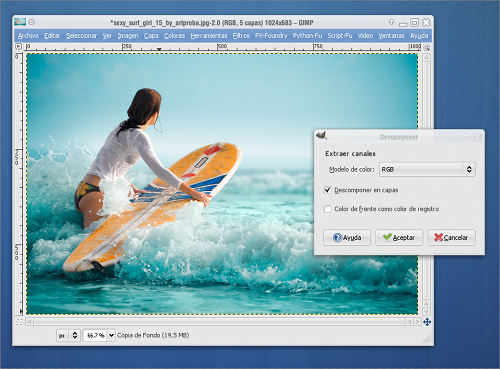
Empezaremos con RGB; elegimos COLOR > COMPONENTES > DESCOMPONER y marcamos la opción RGB en Modelo de Color:

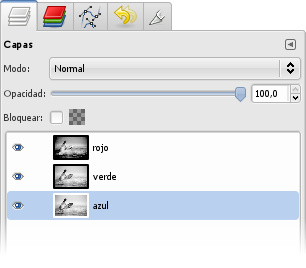
Obtenemos una nueva imagen con 3 capas, una para cada canal RGB (Rojo, Verde y Azul).

Para obtener la imagen en B&N deseada, nos quedamos con la capa representativa del canal VERDE
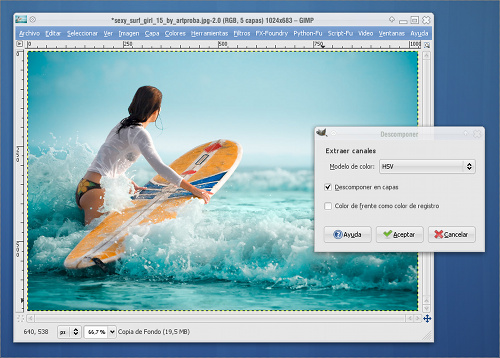
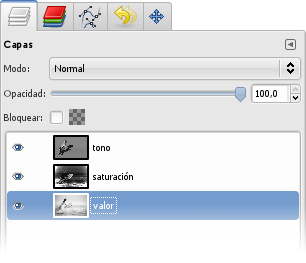
El siguiente método es exáctamente igual, pero seleccionando el modelo de color HSV (Tono, Saturación y Valor):

... y quedándonos con la capa representativa del canal V (Valor):

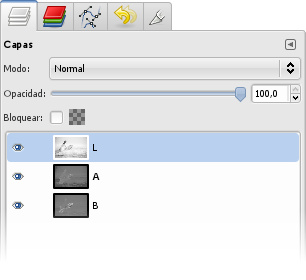
Por último, usaremos el mismo sistema, pero seleccionando la descomposición basada en el modelo de color LAB:

... y usando la capa representativa del canal L para obtener una imagen en blanco y negro luminosa, pero que posteriormente podemos enriquecer ajustando niveles y curvas.

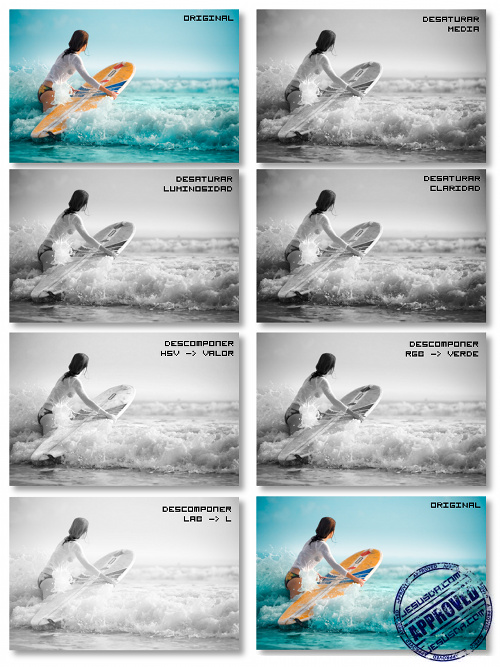
Como veis, gracias a la fascinante potencia de Gimp, no disponemos de una, sino de 6 formas distintas de conseguir una imagen en blanco y negro.
Cada una de estas formas nos va a ofrecer imágenes con distinta riqueza, matices y contraste. Es elección de cada uno usar el método según convenga. ;)
Aquí os dejo una representación con todos las imágenes obtenidas hasta ahora con cada uno de los métodos para podáis apreciar las diferencias entre cada sistema:

Pero no creáis que todo acabó aquí... aún hay más formas de enriquecer las conversiones de fotografías a blanco y negro con Gimp… aunque eso será en el próximo tutorial. ;)
- Convertir una imagen de color a Blanco y Negro (parte 1)
- Tutorial Gimp: Dale un toque profesional a tus fotos
- Cómo Instalar Gimp en Linux, Windows y MacOs
— jEsuSdA 8)
Comentarios
ENCUESTA: Cuánto tiempo hace que conoces el blog de jEsuSdA | Gimp Paint Studio





Un pequeño apunte para los mas curiosos:
– HSL es un modo de color donde la H representa el tono (rojo, naranja, violeta…), S la saturación (si es un color vivo, o si tira más al gris) y H es la luminosidad. – HSV es parecido, pero S y V se miden de forma diferente. En HSL, la L es la media del canal más intenso y el menos intenso (canal, me refiero a rojo, verde y azul), mientras que HSV es el valor del más alto (da igual que los otros dos valgan 0).Esto hace que en HSV las zonas de colores vivos queden blancas (incluso un azul oscuro puede volverse blanco), mientras que HSL suele equilibrar un poco más esos aspectos. En unos casos es más intereante uno, y en otros, el otro.
— ZuperTruko · 2 febrero 2009, 02:26 · #
@ZuperTruko,
¡Gran apunte!
¡Muy interesante!
Salu2 de jEsuSdA 8)
— jEsuSdA 8) · 2 febrero 2009, 08:18 · #
Saludos jesusda. Gran apunte loko.
— tom · 11 mayo 2011, 12:56 · #
Mil Gracias por estos grandes tutoriales
— Ricars · 3 junio 2012, 08:20 · #
Gran foto loko! Eres un genio!
— AlPhAsNiPeR · 16 enero 2017, 08:50 · #